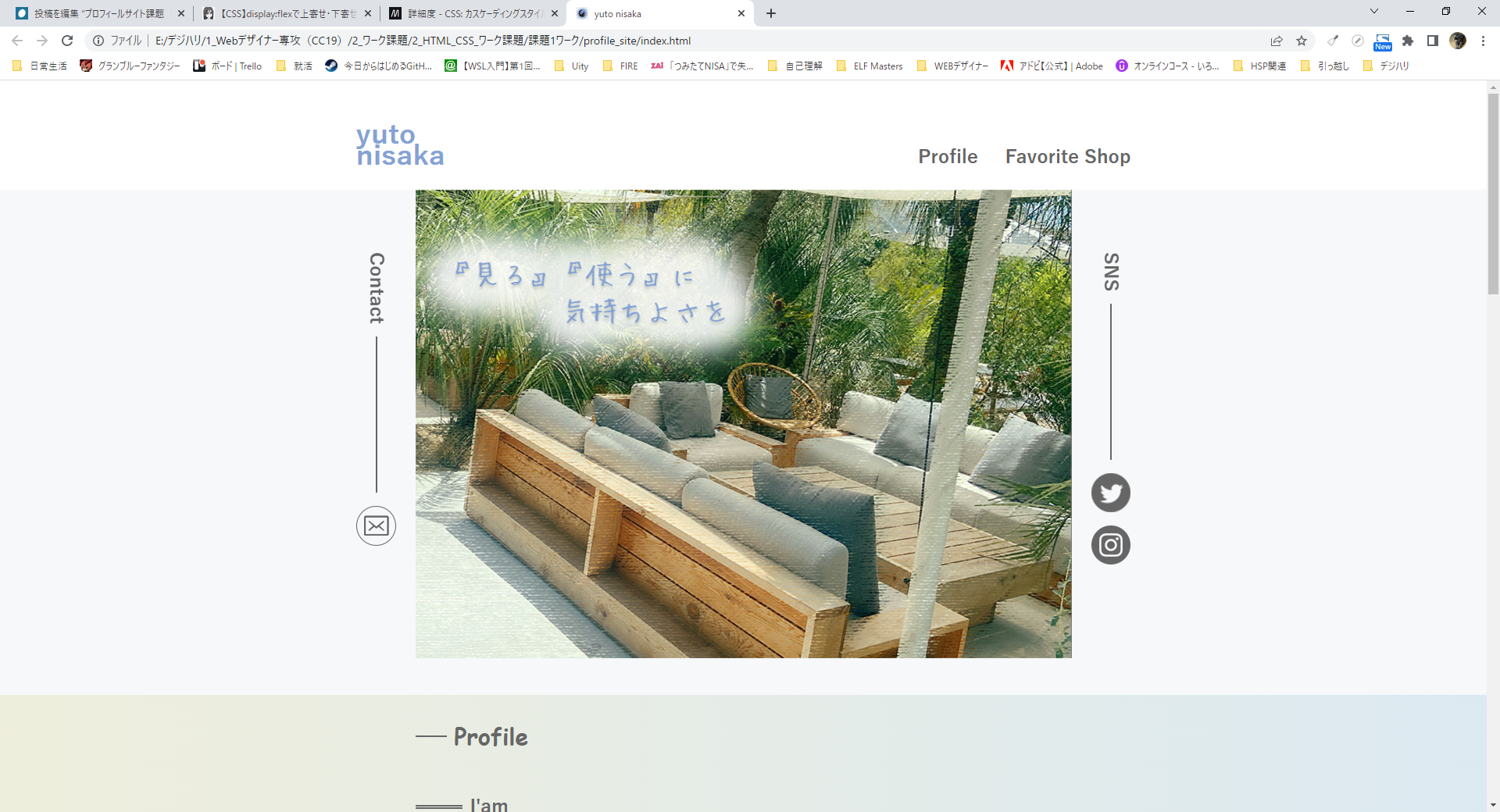
作品
以前デザインの課題で作成したものをコーディングしました。
まあ、うまくいかないところがたくさんあり苦労はしましたが、
個人的には表面上の出来は90点、中身の出来は60点と言うところでしょうか。
一番良かった点は講義動画ではちゃんと解説されていなかった画面で追従する要素(”Contact”と”SNS”)がちゃんと実装できたことですね。
困ったこと
- 要素を親要素の下のpaddingに揃わない
→display:flex; align-items:flex-end; を使用する。
または、margin-top:auto; で揃える。 - Careerの2021年だけ2行だが2行目の左側のマージンが大きくなって気持ち悪い
→li内で年とテキストで分けて領域を作成する。
例)<li><time></time><div><p></p><p></p></div></li> - mail-addressが画面幅を小さくしたときに折り返されない
→メールアドレスのような英数字の羅列は禁則処理のため基本的に折り返されない。
どうしても折り返したいなら word-break:break-all でどこでも折り返すようにする。 - ハンバーガーボタンの3本線を縦方向の中央にうまく揃えられない
→flexで縦方向に並べて中央ぞろえもできなくはないが、
アニメーションを追加したりするときには絶対座標で指定した方が扱いやすい。 - idでスタイル指定したものをclassでスタイル指定しなおしても反映されない
→詳細度がidの方が高いから。
詳細度とは。。。スタイルのあたる優先度みたいなもの
id>>class>>TYPE(p, h1, tdなど)>>要素なし
同じレベル内ではたくさん要素を指定している方が詳細が高い
div ul li > div li
それも同じときは直前に指定された方が優先される



コメント