 ギャラリー鑑賞
ギャラリー鑑賞 ギャラリー鑑賞(SANKOU!)
zeroboard ファーストビューはとても特徴的で魅かれる動画が流れており、Zeroboardさんの印象が一発でわかるようなものになっているように感じた。そこからスクロースに合わせて動画の映像がどんどん変化していきワクワク感を演出している...
 ギャラリー鑑賞
ギャラリー鑑賞  コーディング知識
コーディング知識  コーディング知識
コーディング知識  部品
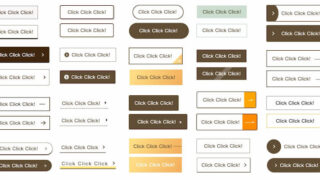
部品  JavaScript
JavaScript  JavaScript
JavaScript  部品
部品  ギャラリー鑑賞
ギャラリー鑑賞  部品
部品  ギャラリー鑑賞
ギャラリー鑑賞