作成前に考えていたこと
今回の課題はプロフィールサイトのデザインとのことで、自分を知ってなんとなく覚えてもらうことが目標だと考えていました。
全体的に自分らしさを出していけるように工夫を考えていきます。
今回の参考にしたサイトは「logequal design」さんのサイトになります。
やはり色合いといいあしらいのシンプルさといい見ていて気持ちがいいです(*‘∀‘)
https://logequal.com/
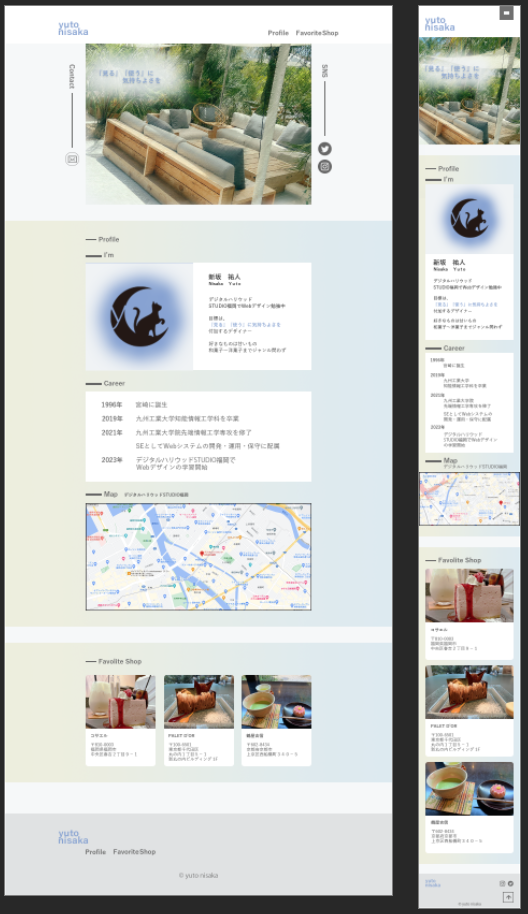
添削前作品

今回の作品で私をなんとなく覚えてもらうためにキャッチコピーを考えました。
それが「見る」「使う」に気持ちよさをになります。
そこでメインビジュアルとプロフィールの部分で2回登場させました。
また、私のお気に入りの色である淡い水色をサイトロゴ・ロゴイラスト・キャッチコピーの大事な部分に使うことでそれだけでも記憶に残ってもらえるようにしました。
最終的には、お仕事をにつなげられるようにとの願いを込めてPC版のデザインでは画面上で追従する「Contact」と「SNS」をつけることで興味を持ってもらえたらすぐにアクションを起こせるようにしました。
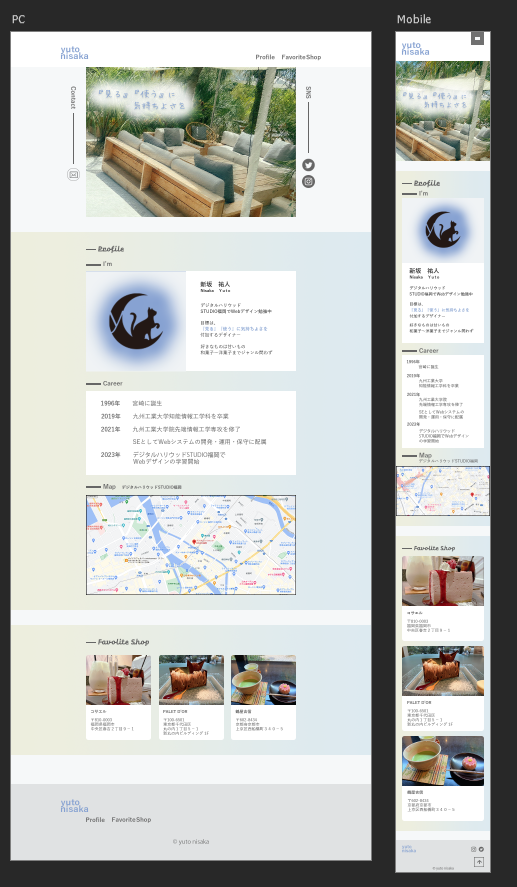
添削後作品

アドバイス内容と改善
- メインビジュアルの文字が見にくい。文字に面白みがない。
→ 文字の背景白の透明度を下げて(コントラストをつける)、文字フォントを「HuiFont」に変更 - 大見出しと小見出しの違いが分かりにくい
→大見出しと小見出しのフォントが明らかに違う「Benda」に変更


コメント