現象

横ぞろえの<img>と<div>は<li>でくくってありdisplay:flexが指定してあります。
また<img><div>ともにwidth:50vwと指定しています。
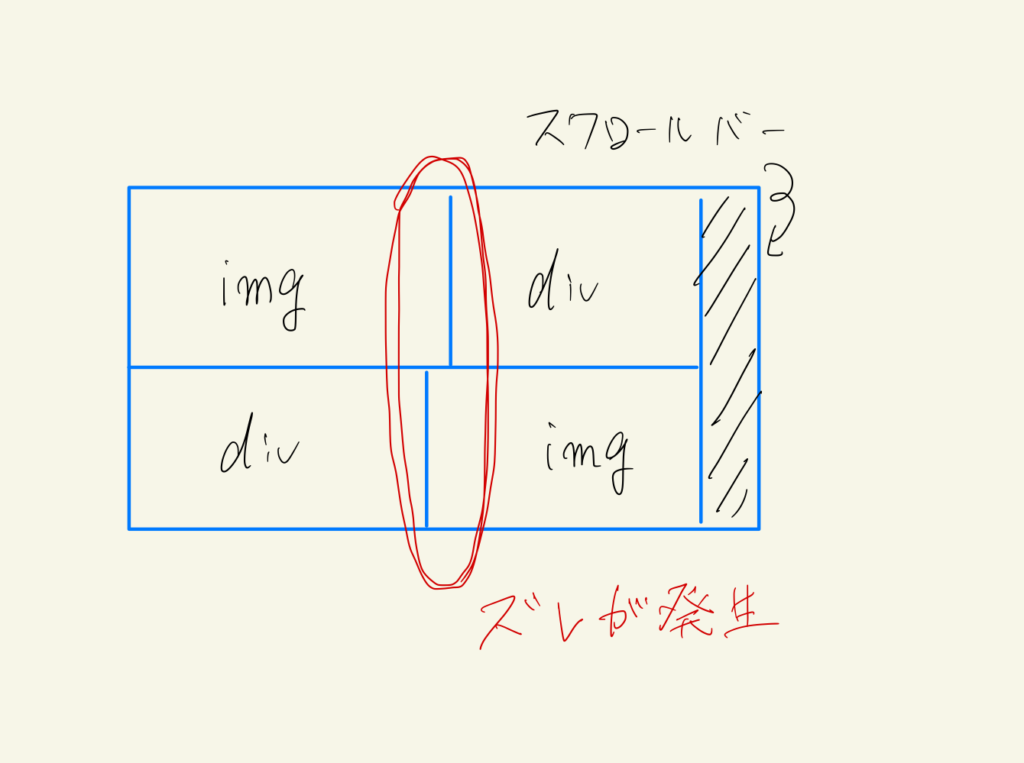
このときwindowsのChromeでは正しく検証と実際で差異なく表示されていたのですがMacの実際の表示では上の図のようにずれが発生してしまいました。
原因
- 検証と実際の画面ではスクロールバーの表示/非表示が異なる
- 100vwはスクロールバーを含めた横幅であり、
100%はスクロールバーを含めない横幅のことである - divで横に並べたい要素をまとめている
- Macを使っている
対処
<img>と<div>のwidth:50vwをwidth50%に変更することで解消しました。
これは100vwはスクロールバーを含めた画面幅であり、親に横幅指定がない場合の100%がスクロールバーを含めない画面幅になるためズレたものだと考えられます(おそらくimgだけ?)
今後は画面幅を指定する際には50%で指定するようにしたいと思います。
(imgのみ崩れるのであればimgをdivで囲むのが賢い選択かもしれません。MarginやPaddingの指定が楽になりますし。。。)

コメント