作成前に考えたこと
今回はカフェのバナー作成となります。
まず前回指摘された目的の部分を考えました。
- バナーのカフェに興味を持ってもらう
- カフェのホームページを見に来てもらう
- 実際に足を運んでもらう
そのためにバナーにはなにがあればいいのか
- カフェの名前
- カフェのうり
- バナーをクリックしてもらう
- カフェに行くのに必要最低限の情報
バナーのコンセプトとしてはまず目を引いて興味をもってもらうこと
目を止めてくれればおのずとカフェの名前は見てくれるはずとういう考えです。
添削前作品
今回参考にした作品は以下のバナーです。
見た瞬間目を引かれてしまい真似してみたいと思いました。

また、バナーをクリックしてなくてもカフェの名前と場所、開いている時間があれば気になったときに足を運んでくれる可能性もあると感じたので載せてみました。
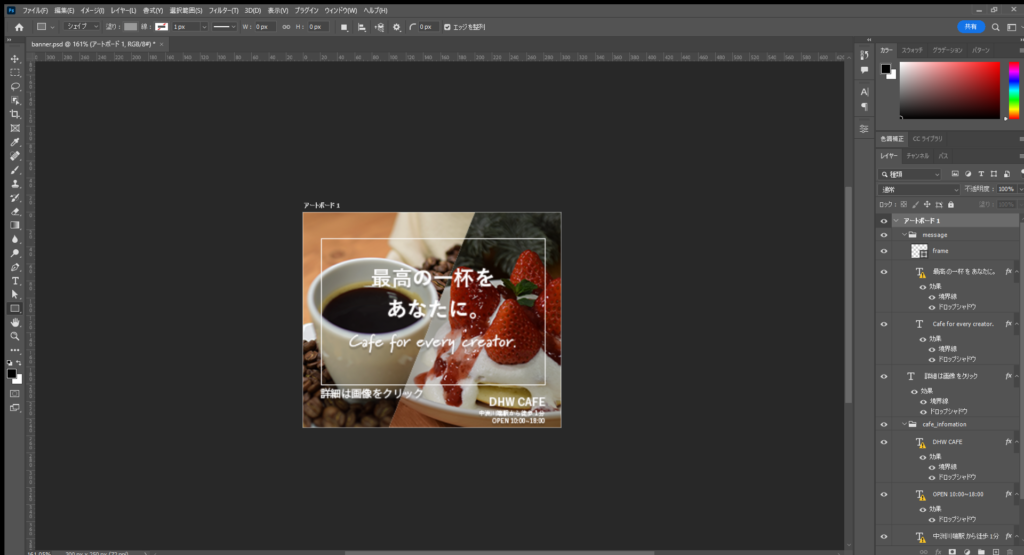
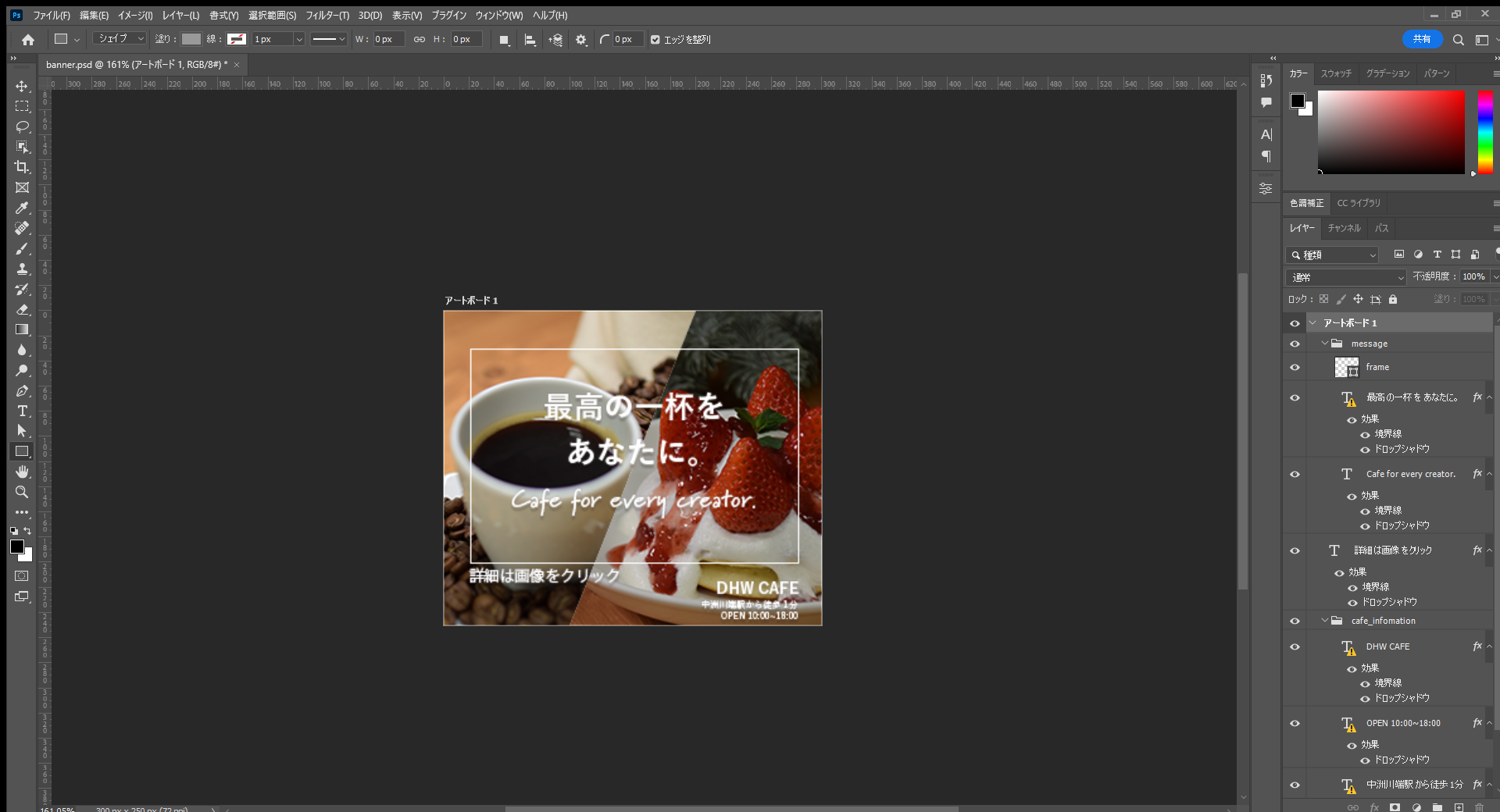
以下が作成した作品になります。

添削
全体的に悪くはないけどテキストの視認性が悪い。
対応方法は2種類
・半透明の黒いレイヤーを背景画像に乗算で追加する。文字以外の部分は消しゴムで消す。
・背景画像をコピーして画像をぼかす。文字以外の部分は消しゴムで消す。
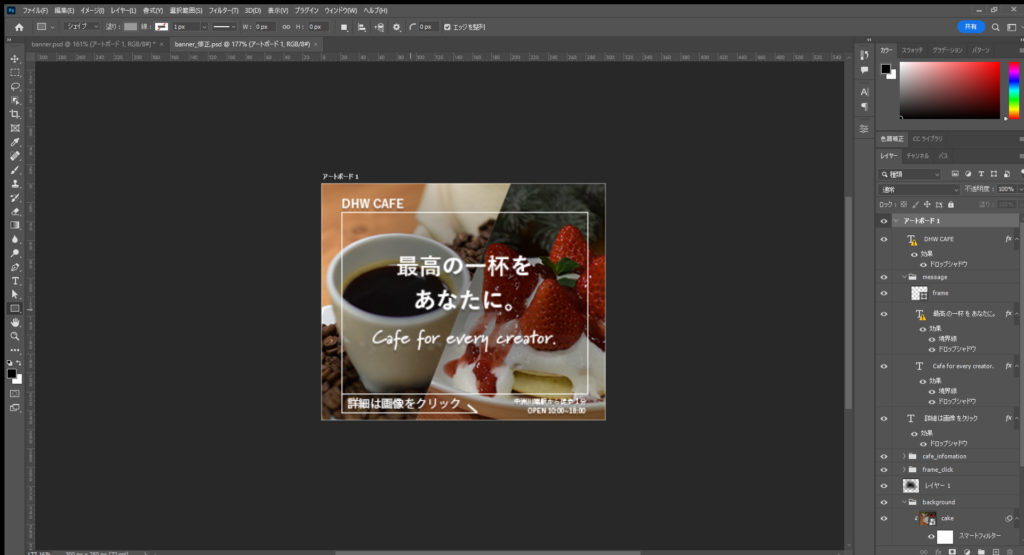
今回は1つ目の方法で修正してみました。
また、「詳細は画像をクリック」がクリック感がなかったので少し修正してみました。




コメント
Very nice write-up. I definitely love this site. Thanks!
Thank you very much.
We will do my best to continue to introduce good designs.