本日のベストサイト

ここち|シンボルデザインスタジオ
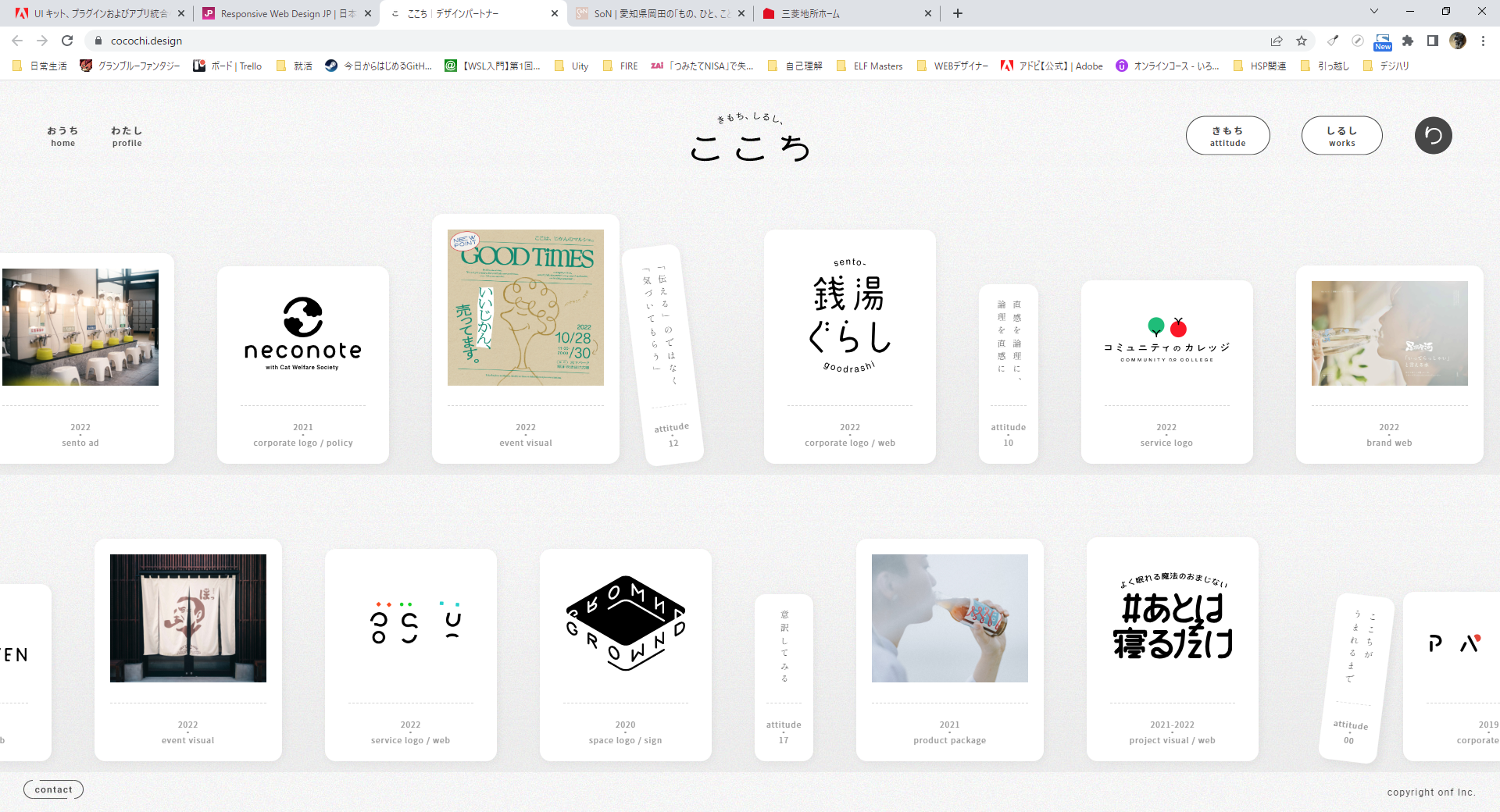
ここちは、長く使いたいと愛着を持てるデザインを探求する小さなシンボルデザインスタジオです。ロゴデザインをはじめコピー/web/冊子など、言葉と視覚を軸に「象徴となるもの」をデザインします。
今回見た中のベストは「ここち」さんのサイトになります。
特徴的なのは上下左右に動かせるギャラリーになります。色合いといい配置といい見ていて気持がよく本棚を実際に眺めているかの用の感覚になりました。ギャラリー作るときはこんな感じで作るのもいいな・・・
お気に入りサイト

三菱地所ホーム | 家を建てるなら三菱地所ホーム
三菱地所ホームの公式Webサイトです。フルオーダーの自由設計や注文住宅、土地の有効活用、医院建築、リフォームの各分野であなたの夢をカタチにする住まいづくりを実現します。
こちらのサイトはナビゲーションが見やすかったです。
ナビゲーションにカーソルを合わせるとプルダウンメニューが出てくるのですがどこに何があるかナビゲーションからすべてわかるため情報を探すのにいいデザインだと感じました。
やはりファーストビューでユーザのしたいことを提供できるようなサイトが使っていて気持ちがいいですね。

SoN | 愛知県岡田の「もの、ひと、こと、情報、未来」がつながる場所。
名古屋から車で40分。愛知県は知多にある、小さな街の小さな複合施設。地域同士もしくは地域とそれ以外の人やモノコト、情報が繋がる場所。地域と社会に優しい場所。OKADAの情報やもの、ことの発信のHUBとなり、居心地のいい場所を目指して。
こちらのサイトは、ちょっと作ってみたいあしらいがあったので残しておきます。
そのあしらいとは・・・トップページの「いままでとこれからを繋ぐ場所」あたりの画像に出てくるベージュの線です。スクロールすることで線が伸びていきます。他のサイトのアニメーションに比べ段階的に伸びるためスクロール量に合わせて伸び縮みするようなものよりもっさり感がなくてよかったです。また、視線誘導の意味でもぜひ使ってみたいあしらいでした。ただ、画像にあしらいがかかるのはちょっともったいない気がします。
あまりよくないと思うデザイン
- 最初にアニメーションが入るサイトは強制的に待たせるため数秒程度にしないと結構ストレス
→最初のアニメーションは3秒程度のものにする。 - ページ上で目立つ場所が多すぎると最後になにも印象に残らない
→原則一番目立たせたい場所は画面上に1つにする - スクロールとアニメーションが連動しているようなものはもっさり感があるものが多い
→ホイールの回転に対する画面の移動量を大きくする。またはコンテンツ間はスクロールが止まらないようにする(特に横に移動するような場合)。



コメント